React と Next.js に入門して、TRPGで自作したキャラクターを一覧できるアプリケーションを作りました。
勉強したこと
React は新卒研修で少しだけ触れたことがあり、Next.jsは初めて学びました。
まずは『これからはじめるReact実践入門』を読んで、Component、Props / State、Hookなどの基本的な概念を学習しました。Storybookの使い方もここで学びました。
『これからはじめる〜』の書籍でもNext.jsについて少しだけ触れられてはいるのですが、公式チュートリアル(英語)があったのでこちらもやりました。ここでは、App Routerをつかったダッシュボートアプリケーションを実装しました。
チュートリアルではアプリケーションのUIデザインがあらかじめ用意されていたのでサクサク進められましたし、各種ドキュメントへのリンクが充実していて理解しやすかったです。Routing、Client / Server Component 間のデータ取得パターン、Metadata管理の方法などを学びました。
作ったもの

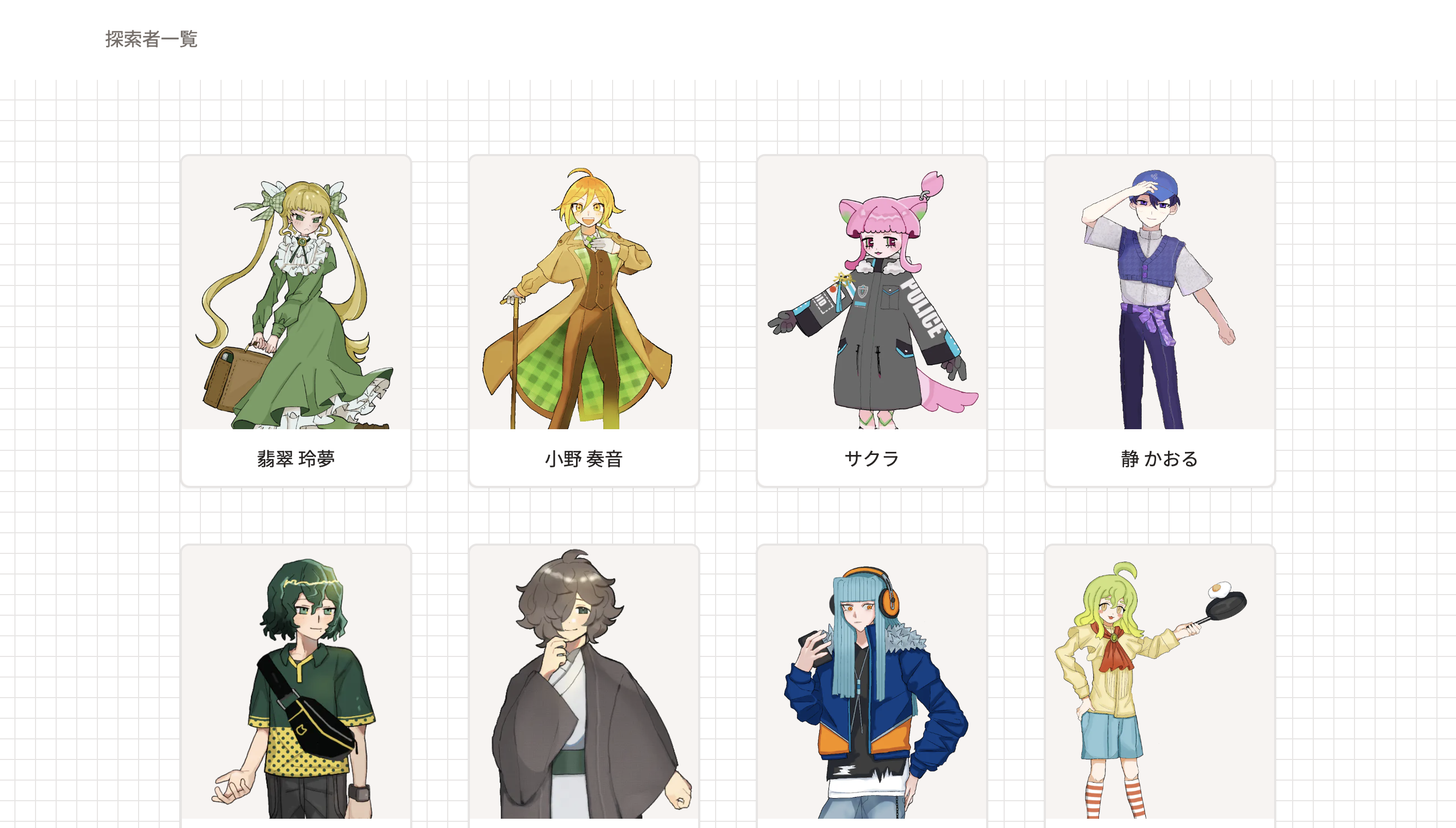
学習のアウトプットとして、TRPGで自作したキャラクターのプロフィールと立ち絵イラストを表示するアプリケーションをつくりました。
GitHub の READMEに、アプリケーションの操作動画を載せています。
PC(プレイヤーキャラクター)が集まる建物のようなイメージで「Player Hub(ぷれはぶ)」という名前です。
開発モチベーションとしては、TRPGを2年くらい遊んでいてキャラクターがたくさん増えてきたので、キャラクターを一覧にして誰かに見せられるようなビューが欲しかったというのがありました。
機能紹介
- キャラクターのプロフィールを表示する機能
- 構成は、ゲームやVtuberなどのキャラクター紹介サイトを参考にしました
- ソート機能
- キャラクターの身長や年齢で並び替えできます
アプリケーションにアクセスしたい方は下記からどうぞ。
工夫したこと
上記を読んで、「コンポーネント駆動開発(CDD)」という開発手法を知り、今回のアプリケーションはCDDで開発してみました。
設計から実装まで、大まかに以下のような手順で進めました。
- 大まかにデザインを決める
- コンポーネントを切り出し、Storybook で管理する
- コンポーネントを組み合わせて、画面を構成する
- キャラクターのデータを取得して、画面に反映する
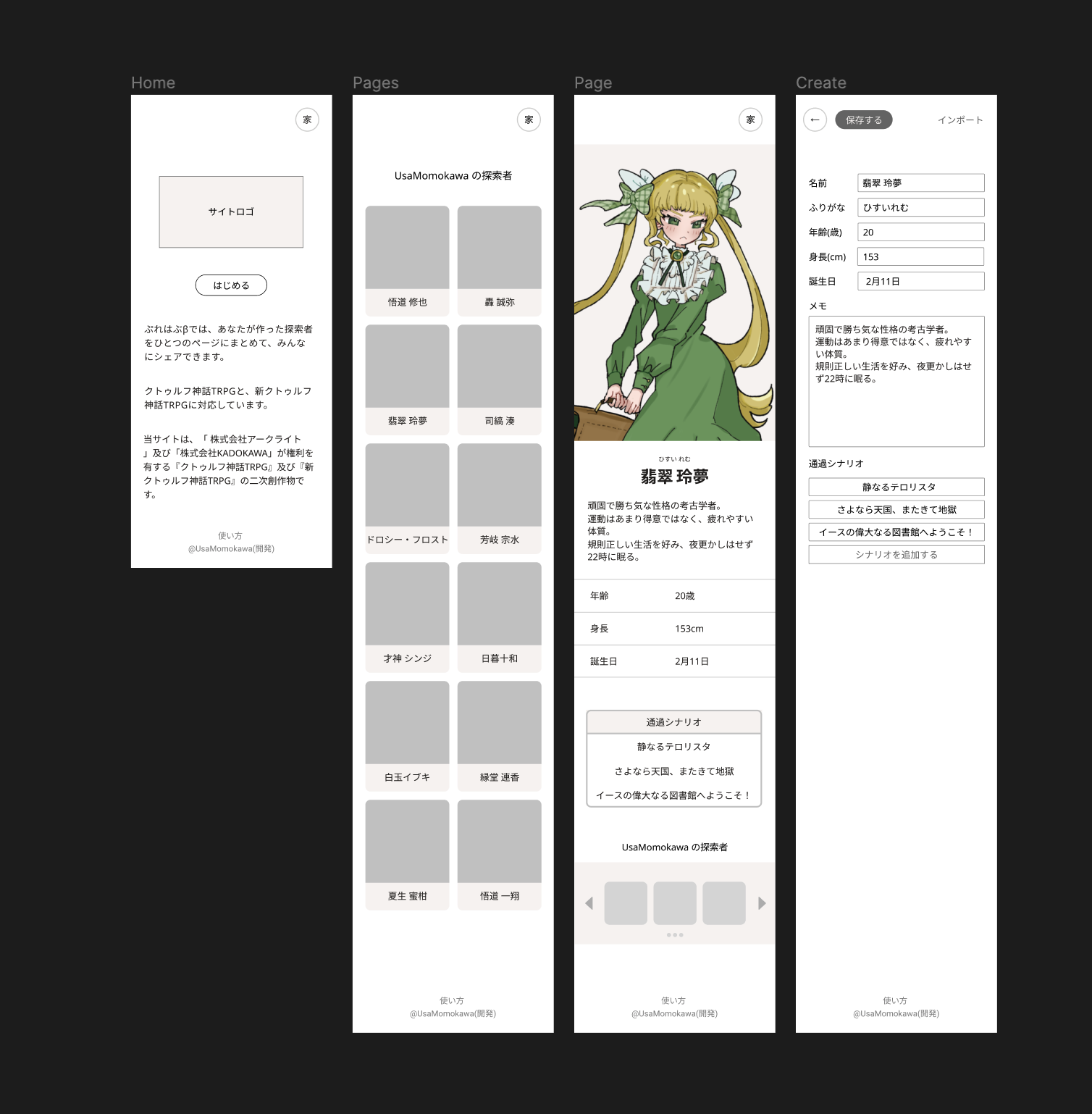
デザインを考えるにあたっては、初めてfigmaを使ってみました。

(👆figmaで作ったデザイン案。ホーム画面や入力フォームは未実装です)
事前にデザインを固めていたので、コンポーネントとして切り出すときに役立ちました。
コンポーネントはStorybook で管理して、CSSフレームワークであるTailwind CSSを使ってコンポーネントにデザインを当てています。ブラウザ上で見た目を確認しながらデザインを調整できたのが便利でした。
コンポーネントを作り切ったら、コンポーネント同士を組み合わせてページを構成しました。今回はデータを保存する機能(入力フォーム)を作らずに、あらかじめ用意したデータを取得してアプリケーション上に表示しています。
App Router を使ったルーティングについては、公式チュートリアルを真似して実装しています。
ひととおり自分で実装してみて、Reactアプリケーションはコンポーネントの集合体で、コンポーネント間のデータのやりとりが基本になっているのだな、と理解しました。
今後やりたいこと
具体的には以下のようなことを考えています。
- GCPへ移行
- 具体的な設計はまだ考えていないのですが、アプリケーションをCloud Run 上で動かそうかなと考えています。立ち絵画像もGCSで管理しようと思っています
- Vercel で PR単位で Preview環境が立ち上がるのが非常に便利だったので、移行するなら同じようにCIでのプレビュー機能も用意したい…
- 公開リンク機能実装
- ユーザー単位でマイページを公開できる機能をつくりたいです
- 合わせて、Discord認証を実装しようと考えています
しばらくは自分で使ってみて調整を加えつつ、周りの人にも使ってもらえるように公開したいなと考えています。